No products in the cart.
Bootstrap 5 is Beta 1 but official released, and here we go!
bootScore and all plugins have been migrated to Bootstrap 5 and are available in the download section. The new version is bootScore 5 to give a clear distinction between bootScore (Bootstrap 4) and bootScore 5. Lets take a quick look what is new, what dropped and what to expect.
First of all…
…Bootstrap 5 is a new project and, of course, bootScore 5 too. Both versions (4,5) are not compatible with each other.
bootScore will be archived under v4.bootscore.me and not updated anymore. This does matter if you running a WooCommerce store, because the overwritten templates will no longer be updated. If you running a shop, you should make a plan to migrate to bootScore 5 or update WooCommerce template files by yourself.
Note that all plugins and child-themes in version 4 are not compatible with bootScore 5. For migration, each plugin must first be uninstalled and then the new one installed. bootScore 5 is not an update, it is a new project.
No Internet Explorer Support
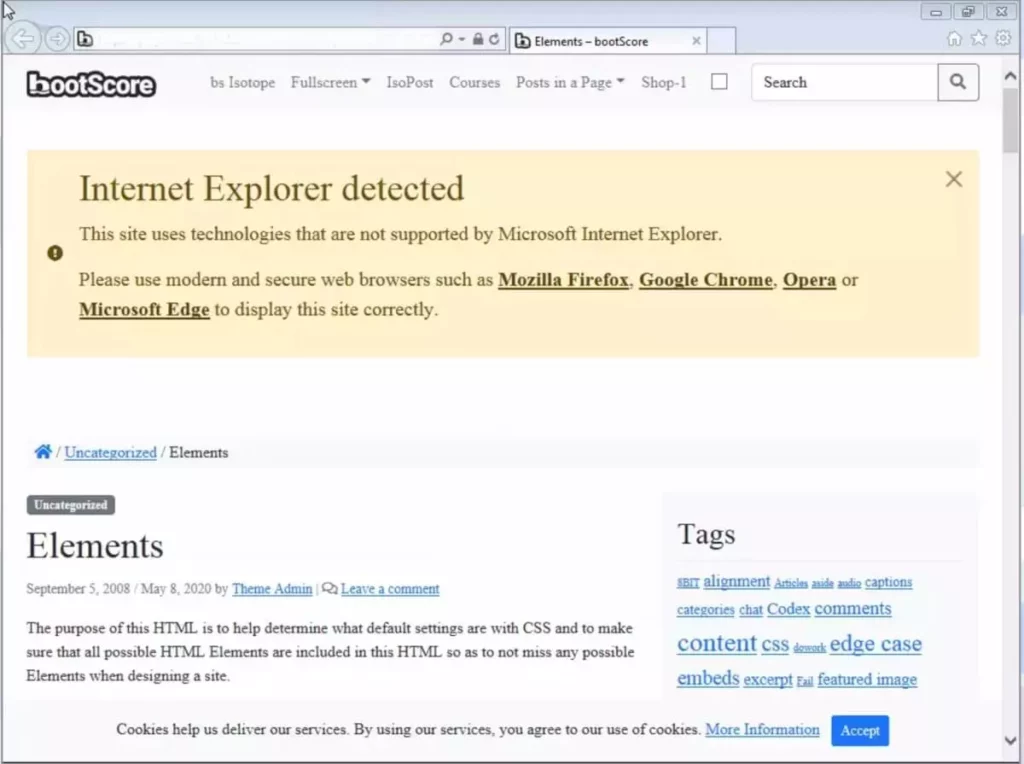
Internet Explorer Support is dropped by Bootstrap 5, and I am impressed how seriously they mean that. There is really no support for that, not even the fonts are displayed correctly
For bootScore means that there is no IE support there too. If you need IE support, use bootScore v4.
If the site is browsing by Internet Explorer, there will be show this ugly warning alert below the navbar. Check this site in Internet Explorer.

The alert is a PHP function and not part of the DOM.
Whats new?
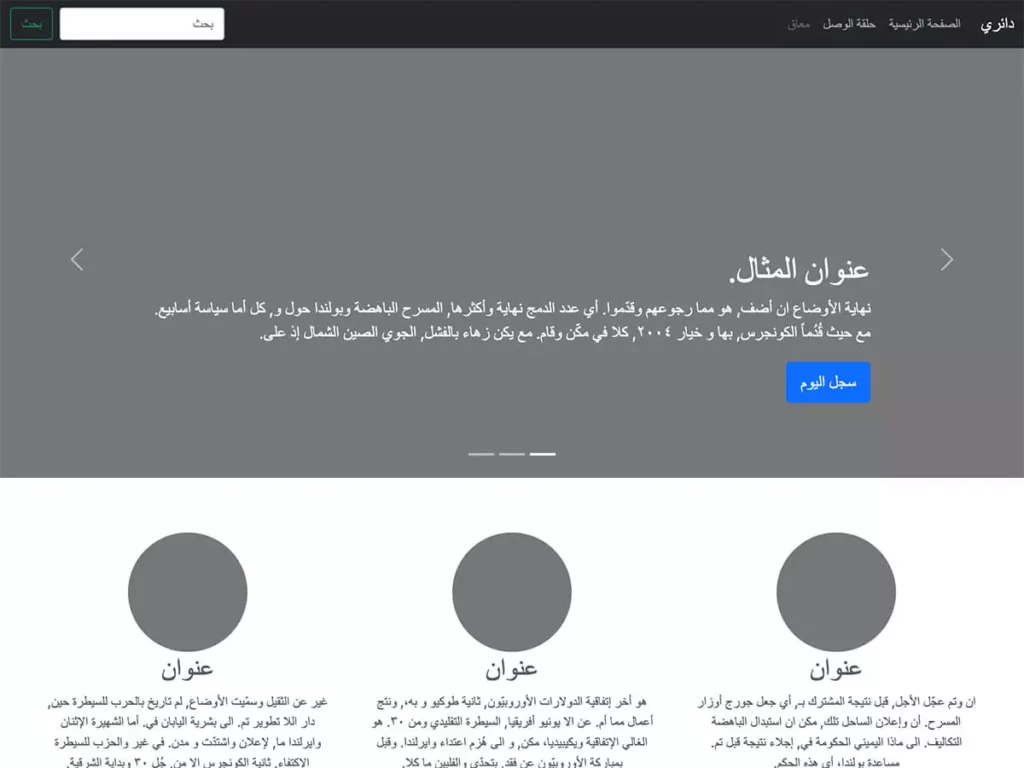
rtl support
rtl? What is that? right to left is the opposite of ltr, left to right and a big improvement for our Arabic friends. Usually we scan a site from ltr, logo is on the top left and text is read from left to right. People who uses languages that are written from right to left, scan the site in the opposite way. The logo is on the top right and text is written from right to left.


Check out the Bootstrap docs for detailed information about rtl.
For better understanding, Bootstrap changes the left and right classes for margin, padding and text-alignment.
| Bootstrap 4 | Bootstrap 5 |
|---|---|
text-left | text-start |
text-right | text-end |
ml-* | ms-* |
mr-* | me-* |
pl-* | ps-* |
pr-* | pe-* |
Offcancas becomes default navbar
Unfortunately the offcanvas component comes later in Bootstrap 5.1. For me, the time of a top-open navigation in Bootstrap navbar component on mobile devices is definitely over.
I grabbed the code for offcanvas from Bootstrap deploymet site and played around. The result is a new offcanvas for navigation, cart and WooCommerce dashboard by clicking the user button in the navbar.

When the offcanvas is an official Bootstrap component, the own coded will be replaced by this. I used the same code like Bootstrap’s deployment site, so i think it’s very closed to that what Bootstrap will deliver and the migration then will (hopefully) be smooth as possible.
Ajax Cart
The ajax cart is now integrated in the theme, no additional plugin is needed anymore. This does not work with affiliate products on single product page.
Links and Badges
Links
In Bootstrap 5 all links are underlined by default. I find this very ugly and have changed that here in this child-theme with CSS:
/* Bootstrap default <a> is underline */
body a {
text-decoration: none;
}
body a:not(.nav-link):hover:not(.dropdown-item):hover {
text-decoration: underline;
}
a.btn:hover,
a.badge:hover,
.page-link:hover,
.list-group-item:hover {
text-decoration: none !important;
}Hope Bootstrap will change this.
Badges
In Bootstrap 4, badges works like a “small Button” with hover effect if a badge is wrapped in a <a> tag like here the categories. A badge had the classes badge badge-danger to define form and color.
In Bootstrap 5 a badge has classes badge for the form and bg-danger for the color.
If a badge is wrapped in a <a> tag, the link is in primary color and underlined.
I fixed this temporary by css in parent theme, but I hope Bootstrap will do improvements in further releases.
Forms
The forms got a big update in Bootstrap 5 and has been improved.
Almost all classes have changed, especially for checks, radios, switches and file upload. The form-row class has been removed and is replaced with the grid system using g-* classes.
If you are using Contact Form 7, you have to update the HTML markup as well as the new plugin.
Header Presets & Child Themes
Nav Transform & Nav Up Nav Down
This header presets are removed. Because of the default off-canvas, these two presets cause problems on iOS devices. In the future I will provide scripts for these two presets, which you can then insert into the child theme. But, in future.
bootScore 5 Child
This child-theme is the best choice if you want to create a blog, portfolio or whatever you want.
bootCommerce 5 Child
This child-theme has already all settings to create a shop. All header settings with cart and a basic store frontpage. This child needs WooCommerce to run.
XXL Grid Tier col-xxl-*
Because there is now a wider container, there is more space on screens from 1400px width:
| Breakpoint | Class infix | Dimensions |
|---|---|---|
| X-Small | None | <576px |
| Small | sm | ≥576px |
| Medium | md | ≥768px |
| Large | lg | ≥992px |
| Extra large | xl | ≥1200px |
| Extra extra large | xxl | ≥1400px |
bootScore has now a 4 column grid on xxl-screens:
- Mobile – 1 column
- Tablet portrait – 2 columns
- Tablet landscape, Desktop – 3 columns
- Large Desktops – 4 columns
Scrollspy
Scrollspy is an example of how to turn something good into bad. It was activated by default in Bootstrap 4 and works like a charm, but it has become much more complicated in Bootstrap 5 and nowhere near as good. Read the docs what happen to Scrollspy.
Plugins
Cookie Consent goes Plugin
Cookie Consents are becoming more and more heavy machines with many settings. It is also not clear whether or not the prior cookie consent complies with the EU ePravicy 2020 regulation. With all of these setting options and rules, I can’t keep up.
In bootScore 5, the cookie consent goes out of the theme and into a plugin. This gives you the option of choosing a cookie consent plugin from other developer.
bS Gutenberg Responsive Video
This is a new, tiny and free plugin. It stretches the Gutenberg video block to the whole width of the container.
Get it on GitHub.
bS Isotope and bS Dark Mode will become commercial plugins
The whole project is tough work. It is very time consuming and expensive to keep it up to date. At first I thought about a donation button, but then you get nothing back. So, why not make additional plugins chargeable? If you like my work, you can support me by buying a plugin.
You get:
- Lifetime updates
- Unlimited domains
- Unlimited installations
- Buy once, it’s yours
- Email support
If you have already an account in previous bootScore, you can download them in your dashboard for free. Your account and orders have been taken over here.
Must login
Despite reCaptcha v3 there are many fake orders with random email addresses and spam comments.
For this reason you now must have an account to download the files and post comments. Checkout as a guest without registration is deactivated. You can manage your downloads in the user dashboard and always get the latest version.
If you don’t want to make an account, you can download the files via Github.
Expo
bootScore is a starter theme and pure Bootstrap with no design. It’s your job to design beautiful websites out of it. For inspiration and to see what is possible, there is now a showcase with websites that users have created.
Right now, I’m the only user who submitted a couple of pages, but that should change. If you have a project created with bootScore that you’d like to feature here, you’re welcome to submit your website.
The more projects you can see there, the more it will help other users understand and design their own pages.
Conclusion
There are many improvements in Bootstrap and bootScore. Especially the shop checkout and user dashboard. Bootstrap 5 is official released, but still beta. There will definitely be improvements in the next versions.
The super cool bootstrap.build is still version 4, so you have to create your own bootstrap yourself with Sass. Follow us on Twitter and you will get informed when this tool is ready for version 5.
The decision which version I would choose for a live page at the moment depends on what kind of project it is:
- Need IE support for older clients? Use
v4.bootscore.me. - Need bootstrap.build to customize bootstrap.min.css? Use
v4.bootscore.me. - Want to create a one-pager with Scrollspy? Use
v4.bootscore.meif v5 is too complicated to use. - Want to create a shop with improved user dashboard, integrated ajax cart and future updates for WooCommerce template files? Use v5.










Adam Kaczmarek
says:Hi, I would like to say thank you for doing such amazing work. Since WP Bootstrap Starter is quite outdated and seems abandoned I was using just Underscore with assets chosen by me.
I’ve just started a project with v4 but I’ll jump to v5 immediately. I find everything that I need in your theme. Not mentioning that yours plugins are time saver <3
You got my best wishes, I'll spread the word about your titanic work among my dev friends 🙂
Basti
says:Hi Adam,
thank you for your feedback. We’ll see where the journey goes. I stay tuned. 😉
cemali
says:you have to do dark mode for free
Kemal Sulic
says:My friend, why so rude.
Mths
says:Just learning about this theme and plugins, looks awesome! Thank you for all the work. I understood Bootstrap 5 would be jQuery free, is bootsCore? And /or when (soon) WordPress moves to new jQuery versions, are we stuck with jQuery migrate?
Basti
says:Hi Mths
Yes, Bootstrap 5 is jQuery free. WordPress loads jQuery and jQuery migrate by default and yes, bootScore needs it. I don’t know when WordPress will switch to the new jQuery version.
Mths
says:Thanks for fast replying! It is happening, 5.6 has ‘moved’ and there is the plan to ditch migrate in 5.7.
The Events Calendar plugin gave me heads up with this warning:
theeventscalendar.com/blog/wordpress/how-to-prepare-for-the-wordpress-update-to-jquery/and see the plan here:
https://make.wordpress.org/core/2020/06/29/updating-jquery-version-shipped-with-wordpress/
and the ambition for soon to be released wp5.7 here:
https://make.wordpress.org/core/2020/12/21/wordpress-5-7-planning-roundup/
Thing is, I don’t want to go in building a new site that will ‘get into trouble’ before it is even launched or that needs major stuff redone soon thereafter. I’d rather wait then, or use something else for now and you awesome project for my next.
Basti
says:Don’t worry, there won’t be any major problems in bootScore or the plugins here.