How it works
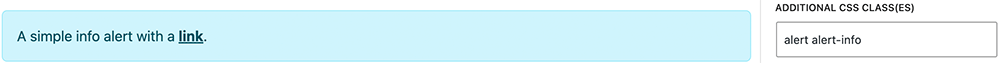
Thanks to editor-styles, it is possible to replicate the frontend view in the backend and create patterns using the block’s advanced tab:

For example, change the alert-info class to alert-success to display a green alert. More complex patterns such as grids, cards and heroes are built using nested group-blocks.
The patterns are named to three different categories:
l –Layout patterns likecontainerand grids. Layout patterns use the<div>tag.c –Component patterns that can be added directly to the content if the content is wrapped in acontainer. Component patterns use the<div>tag.s –Full-width section patterns that include acontainerinside. Section patterns use the<section>tag and should be used on the page-blank template.
hide-wp-block-classes
Patterns are built using the Group block and WordPress adds classes (and sometimes styles to them), such as is-layout-flow, wp-block-group-is-layout-flow, is-layout-constrained, -is-layout-constrained, wp-block-heading, etc., to the blocks.
Adding the class hide-wp-block-classes to a parent wrapper will remove all these additional classes and will also apply to child elements, resulting in a clean HTML output.
Note that these classes are only removed in the frontend. There may be some minor styling inconsistencies in the block editor (backend).
Inspect both of the following patterns to see the difference in HTML output:
Without
hide-wb-block-classes class.
Usage
To select a pattern in the post/page edit screen, click the + button on the top left > Patterns > Bootscore, and choose a pattern.
Patterns
Layout
Container
Wrap content in a container on page-blank template.
Grid
Grid examples are built with group-blocks rows, and nested columns. Change the col classes in the group block’s Advanced tab, delete the placeholder, and fill it with your content.
3/3/3/3
6/6
4/8
8/4
Alerts
Alert examples that simply use classes in the block’s Advanced tab. You may want to take a look at our alert-icon classes to modify alerts in more detail.
Buttons
Simple button examples, links and classes must be edited in HTML view.


Cards
Basic
Some card examples, built with group blocks, that are good to use in the sidebar widget area in combination with blocks.
Pricing
Prebuilt grid with cards inspired by Bootstrap’s pricing example.
Heroes
Enhance your homepage with hero components.
Jumbotron
Hero image left
Hero image right
Sections
Use prebuilt full-width sections with the page-blank template to quickly create landing pages with the components above.