No products in the cart.
bootScore 5.0.2.0 replaces the modified Bootstrap 4 WP Bootstrap Navwalker with a real Bootstrap 5 WordPress Navbar Walker.
bootScore 5.0.2.0 is a major update with changes in header.php and footer.php and no backward compatibility. When updating the parent theme via theme uploader you must change code for nav-walker in both files if you use them in your in child-theme or using the bootCommerce-child.
What is a nav-walker?
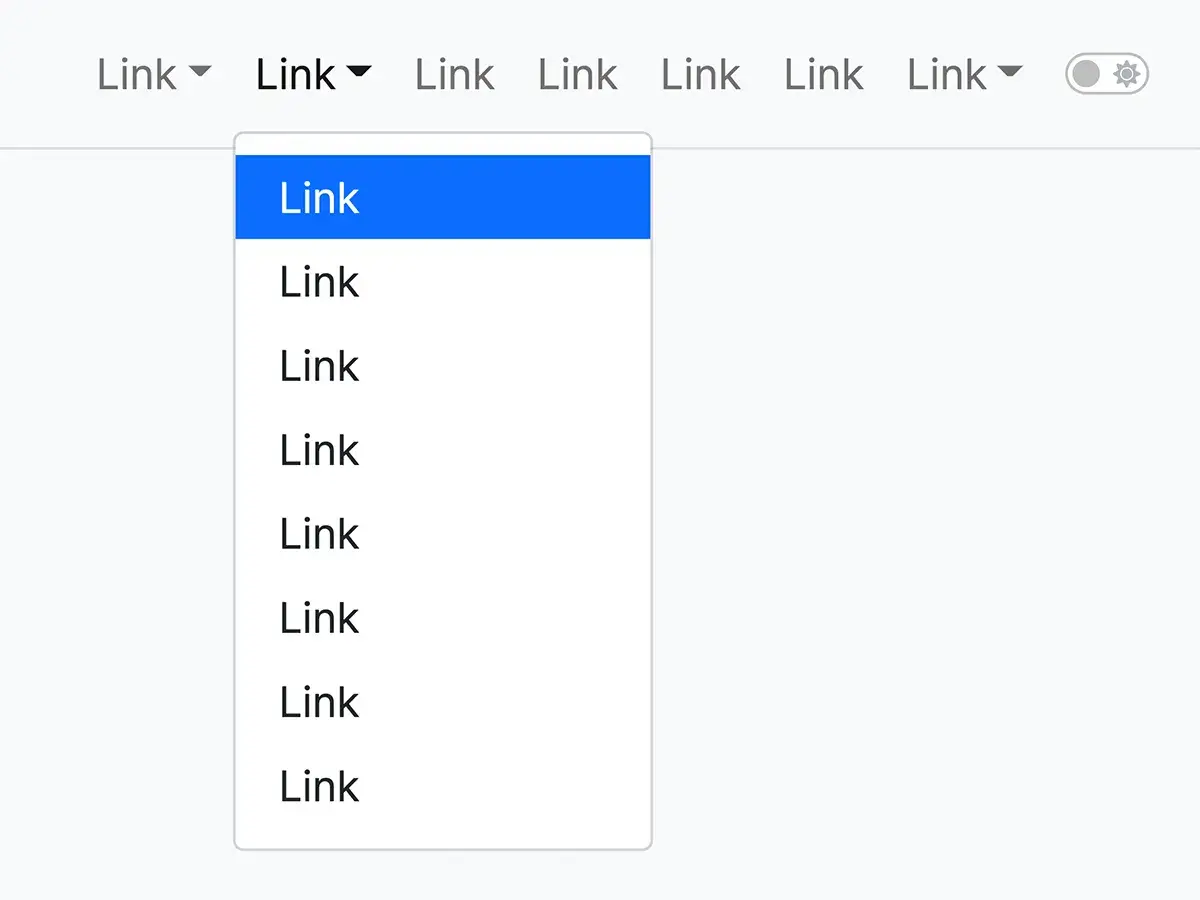
A nav-walker is required to create menus in WordPress and display them in the theme. In order to use menus with Bootstrap nav and navbar components, WordPress needs a custom bootstrap-nav-walker to handle menus.
Since there was no nav-walker for Bootstrap 5 ready to now, bootScore has used a Bootstrap 4 nav-walker which I modified with some workarounds to get main- and footer-menu work correctly.
AlexWebLab created the first nav-walker for Bootstrap 5 and I implemented in the theme. This nav-walker is incredible tiny and simple. So, less code, better performance, more stable and more options to dropdown alignment.
Update
- Backup your site and upload theme via theme uploader.
- If you are using the bootCommerce child or using a copy of header.php and/or footer.php in your child, you must replace the snippets below in both files.
- Go in Backend to Appearance > Menus and reassign your menus to main-menu and footer-menu.
header.php
Find:
<!-- Wp Bootstrap Nav Walker -->
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'ms-auto',
'container_id' => 'bootscore-navbar',
'menu_class' => 'nav navbar-nav justify-content-end',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );
?>Replace:
<!-- Bootstrap 5 Nav Walker Main Menu -->
<?php
wp_nav_menu(array(
'theme_location' => 'main-menu',
'container' => false,
'menu_class' => '',
'fallback_cb' => '__return_false',
'items_wrap' => '<ul id="bootscore-navbar" class="navbar-nav ms-auto %2$s">%3$s</ul>',
'depth' => 2,
'walker' => new bootstrap_5_wp_nav_menu_walker()
));
?>
<!-- Bootstrap 5 Nav Walker Main Menu End -->footer.php
Find:
<!-- Footer Menu -->
<?php
wp_nav_menu( array(
'theme_location' => 'secondary',
'depth' => 1,
'container' => 'div',
'container_class' => 'bs-footer-menu',
'container_id' => 'footer-menu',
'menu_class' => 'nav',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );
?>
<!-- Footer Menu -->Replace:
<!-- Bootstrap 5 Nav Walker Footer Menu -->
<?php
wp_nav_menu(array(
'theme_location' => 'footer-menu',
'container' => false,
'menu_class' => '',
'fallback_cb' => '__return_false',
'items_wrap' => '<ul id="footer-menu" class="nav %2$s">%3$s</ul>',
'depth' => 1,
'walker' => new bootstrap_5_wp_nav_menu_walker()
));
?>
<!-- Bootstrap 5 Nav Walker Footer Menu End -->What else?
- Did you see already the new kitchen sink with all Bootstrap components?
- New translation: Swedish, thnx to Emil Lindén





Marco Nite
I have a small problem, in my user case I need to be able to add custom classes to the links created by wp_nav_menu .
To do so, I have a hook filter in functions.php that should be called on nav_menu_link_attributes.
The problem is that bootstrap_5_wp_nav_menu_walker appears to never call nav_menu_link_attributes, so this does not work. Can this be added ?
I have another similar filter for nav_menu_css_class (used to add classes to the elements), which works fine (because nav_menu_css_class is actually called in bootstrap_5_wp_nav_menu_walker).
Thanks
Basti
Hello Marco,
the new nav-walker is developed by AlexWebLab, not by me. You should open an issue on Github https://github.com/AlexWebLab/bootstrap-5-wordpress-navbar-walker/issues for specific questions to this file. I’m sure he can help you and I will keep nav-walker always up to date.
However, in next bootScore version the nav-walker included the menu registration will be a complete pluggable function. So, you can register and use previous nav-walker in child (just in case your hook worked with previous one).
Does that help?
Basti
Nite01
Thank you, I opened a ticket there.
L DG
Hi,
Great theme, love it 🙂
In your new walker, the sub items do not show if they have children.
Changing line 54 in bootstrap_5_wp_nav_menu_walker() solves it :
if ( $depth && $args->walker->has_children ) {
$classes[] = ‘dropdown-menu dropdown-menu-end’; // these bootstrap classes make the item not visible
}
Thanks again !
Have a nice day
Basti
Hello L DG,
Great! Thank you for reporting. Changed and it will be part of the next release. However, you can open an issue on official site https://github.com/AlexWebLab/bootstrap-5-wordpress-navbar-walker/issues, maybe it will be part in further releases.
Basti
Lo Rednib
Thx L DG I had the same issue.
I had to delete dropdown-mennu
if ($depth && $args->walker->has_children) {
$classes[] = ‘dropdown-menu-end’;
}
I’m lucky to read your comment while I was looking into bootcoore doc to find a solution !
Thx 🙏
Basti
Hello Lo,
just came here to understand and reproduce this again. I created three nested pages
Parent page
– Children page
– – Children of children page
and linked the parent in top-menu, first children in dropdown-menu and everything works fine. But if I link the 2nd children in 3rd level depth, then parent item is hidden. Is it that what you mean?
In this case, Bootstrap allows only 2 level depth, but I’m not sure if I understand this issue correct.
Dave T
Hi B,
Thanks for the great theme 🙂
I think it’s default behaviour of BootStrap navbar for the parent of a drop-down menu-item to be non-clickable.
This may be a bit counterintuitive to some WordPress site owners
In any case, adding the following to your child theme custom.js file will make the parent menu item clickable:
jQuery(document).ready(function ($) {
// Make navbar dropdown-parent clickable
$(‘a.nav-link.dropdown-toggle’).click(function() {
location.href = this.href;
});
}); // jQuery End
Dave T
Forgive me – that makes the child elements impossible to select! Hmm
Dave T
Try this:
jQuery(document).ready(function ($) {
// Make navbar parent clickable
if ($(window).width() > 769) {
$(‘.navbar .dropdown’).hover(function() {
$(this).find(‘.dropdown-menu’).first().stop(true, true).delay(250).slideDown();
}, function() {
$(this).find(‘.dropdown-menu’).first().stop(true, true).delay(100).slideUp();
});
$(‘.navbar .dropdown > a’).click(function() {
location.href = this.href;
});
}
}); // jQuery End
Basti
Hi Dave,
maybe this is what you are looking for? https://bootscore.me/documentation/widget-menu-positions/#comment-6270
Lo Rednib
Hi Basti,
How can I put the .dropend class to the Navbar Walker ?
I will prefer to have this instead of the .dropdown
maison-chateau-laguiole.fr/Those are in the burger left button.
This is for “Nos marques” and “Collections”
Basti
Hi Lo,
you can use classes in the menu settings. Check here https://github.com/AlexWebLab/bootstrap-5-wordpress-navbar-walker/blob/main/README.md
But exactly that what you want to have it’s not possible in my opinion, because dropdown is in navbar menu. I think Bootstrap does not support this. You can try to add classes to dropdown-menu via JavaScript.
Lo Rednib
Thx Basti,
I’ll do that