This update bootScore 5.0.0.2 brings improvements in page speed and a great new template feature in plugins.
jQuery migrate
jQuery migrate helps to run old jQuery code to the new version 3.5.1. jQuery migrate will be deleted by WordPress 5.7. in March 2021.
bootScore uses jQuery, but the code has been tested with jQuery 3.5.1, so there won’t be any problems, bootScore does not need jQuery migrate and it is deactivated on this page.
bS5 Preloader
Some users wanted the preloader to be a plugin rather than part of the theme. And yes, they are right. The preloader (bootScore 5.0.0.2) is no longer part of the theme and moved into plugin. bootScore is a really bare theme now.
If you want to update to bootScore 5.0.0.2 and have edited the header.php in child-theme, you must delete the preloader there in lines 35 -39.
New awesome feature in plugins
Now that the last theme feature has been removed and converted into a plugin, there is a new question: How can I edit the plugins without touching core code?
Working on the child theme is easy. Copy the file you want to edit from parent to child and edit the HTML, CSS classes, PHP, change the grid, add ACF or do whatever you want.
In plugin area it is not possible to copy the files from plugin to child theme and edit them there by default. But all plugins uses scripts and functions from bootScore and they should be integrated in the theme as smooth as possible. I found a great tutorial about plugin templates by Jeoren Sormani and implemented it into the plugins. Now, plugins can be overwritten in child-theme, how smart is that?
Plugin Templates
All plugins that generate HTML output in frontend have a template function now. The templates are stored in folder templates in plugin. These files can be overwritten by storing a copy of plugin file in folder bs5-[plugin-name]/file.php in child-theme.
For example the preloader:
- Open plugin folder templates
- Copy preloader.php
- Create folder bs5-preloader in child-theme
- Paste preloader.php in this folder without subfolder templates. Path must be bs5-preloader/preloader.php.
- Edit plugin file like a child theme.
Read here how to customise the preloader.
Following plugins have that feature now:
- bs5 Cookie Consent
- bs5 Isotope
- bs5 Post/Page Grid/List
- bs5 Post App Slider
- bs5 Post/Product Slider
- bs5 Preloader
Speed
I have tested and optimized all themes and plugins for page speed. Files were merged wherever possible to minimize HTTP requests, scripts now load all in the footer, CSS loads in header. Each file that loaded in header makes “Eliminate render-blocking resources” in Page Speed Insights, so there have to be less as possible files.
Here I will show how the theme and every single plugin affects the page speed and how to speed up again.
The values change a bit every time you test again. So these are only approximate values.
WordPress
WordPress loads 2 files in header:
- style.min.css
- jquery.min.css
Theme
bootScore loads 5 files:
- bootstrap.min.css (header)
- fontawesome.min.css (header)
- style.css (header)
- bootstrap.bundle.min.js (footer)
- theme.js (footer)
A fresh WordPress with blank bootScore theme has this results:


bootScore 5 Child
- style.css (header)


bS5 Preloader
- preloader.css (header)
- preloader.js (footer)


bS5 Animate On Scroll
- aos.css (header)
- aos.js (footer)


Contact Form 7
Contact Form 7
- styles.css (header)
- scripts.js (footer)
bS5 Contact Form 7
- dequeue styles.css from CF7
- contactform-style.css (header)
- contactform-script.js (footer)
Total files loaded: 1 CSS, 2 JS


bS5 Darkmode
- switch.css (header)
- dark-theme.css (header)
- dark-mode.js (footer)


bS5 Gutenberg Gallery Lightbox
- style.css (header)
- baguetteBox.min.css (header)
- baguetteBox.min.js (footer)


bS5 Gutenberg Responsive Video
- bs-rv-style.css (header)


bs5 Isotope
- isotope.css (header)
- jquery.isotope.min.js (footer)


bS5 Post/Page Grid/List
- No files loaded
Post App Slider
- app-style.css (header)


bS5 Post/Product Slider
- swiper.min.css (header)
- swiper.min.js (footer)


bS5 Share Buttons
- bs-share-style.css (header)


WooCommerce
WooCommerce
- vendors-style.css (header)
- woocommerce-layout.css (header)
- woocommerce.css (header)
- add-to-cart.min.js (footer)
- cart-fragments.min.js (footer)
- woocommerce.min.js (footer)
bootCommerce 5 Child
- style.css (header)
- woocommerce-style.css (header, loaded from parent-theme)
- woocommerce.js (footer, loaded from parent-theme)
Total files loaded: 5 CSS, 4 JS


Summary when using all plugins
Total files loaded: 19 CSS, 13 JS


Optimize with plugin
To get a better page speed, the files should be moved from header to somewhere else, combined and cached. There are plugins for that, the best known are probably:
- W3 Total Cache
- Autoptimize
- JCH Optimize (only pro version is good)
- WP Super Cache
and many more…
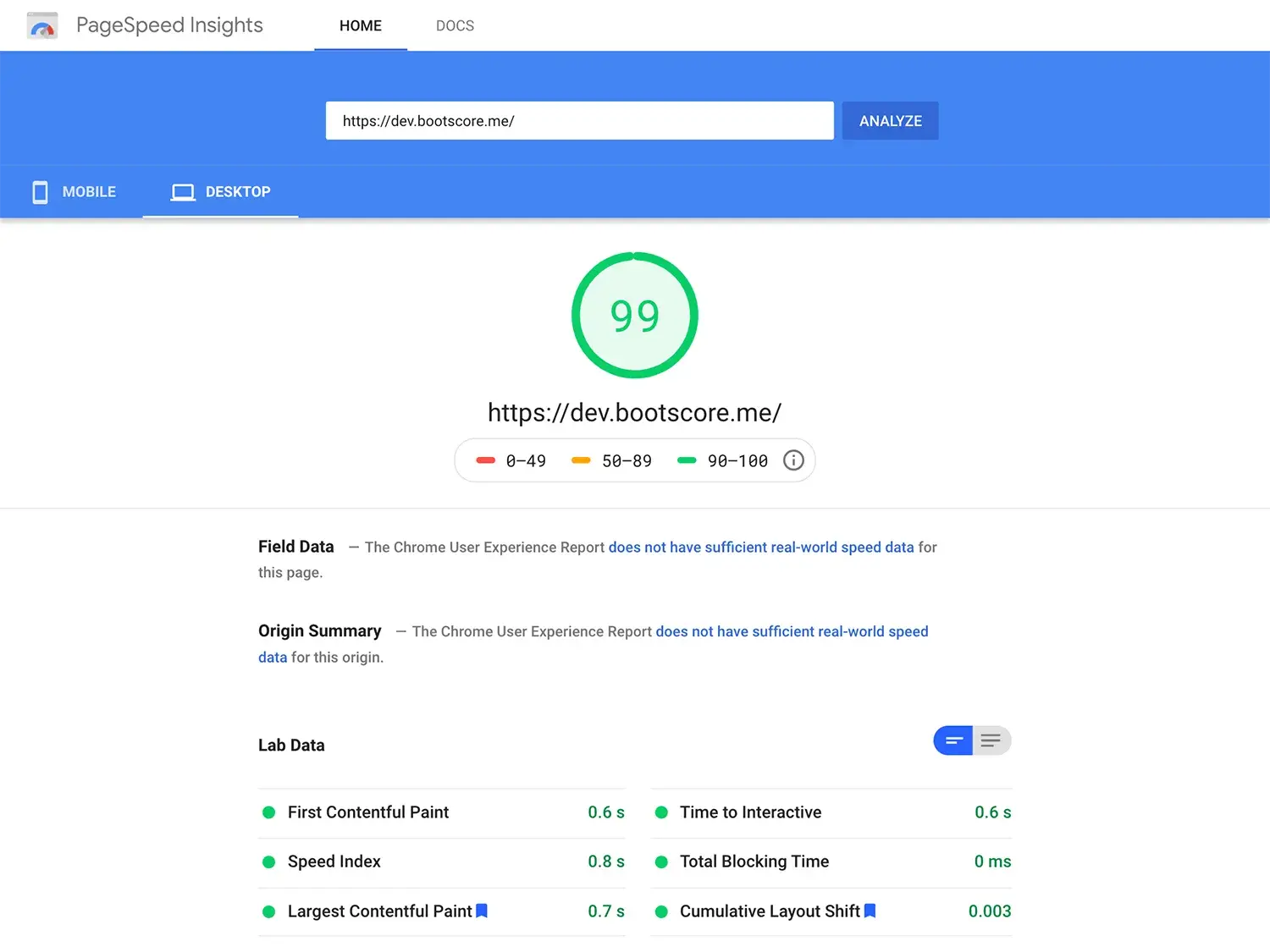
These plugins must be fine tuned for your site that they work smoothly in the frontend. Here I chose the free Autoptimize and got the following results with all bootScore plugins, WooCommerce and Contact Form 7:


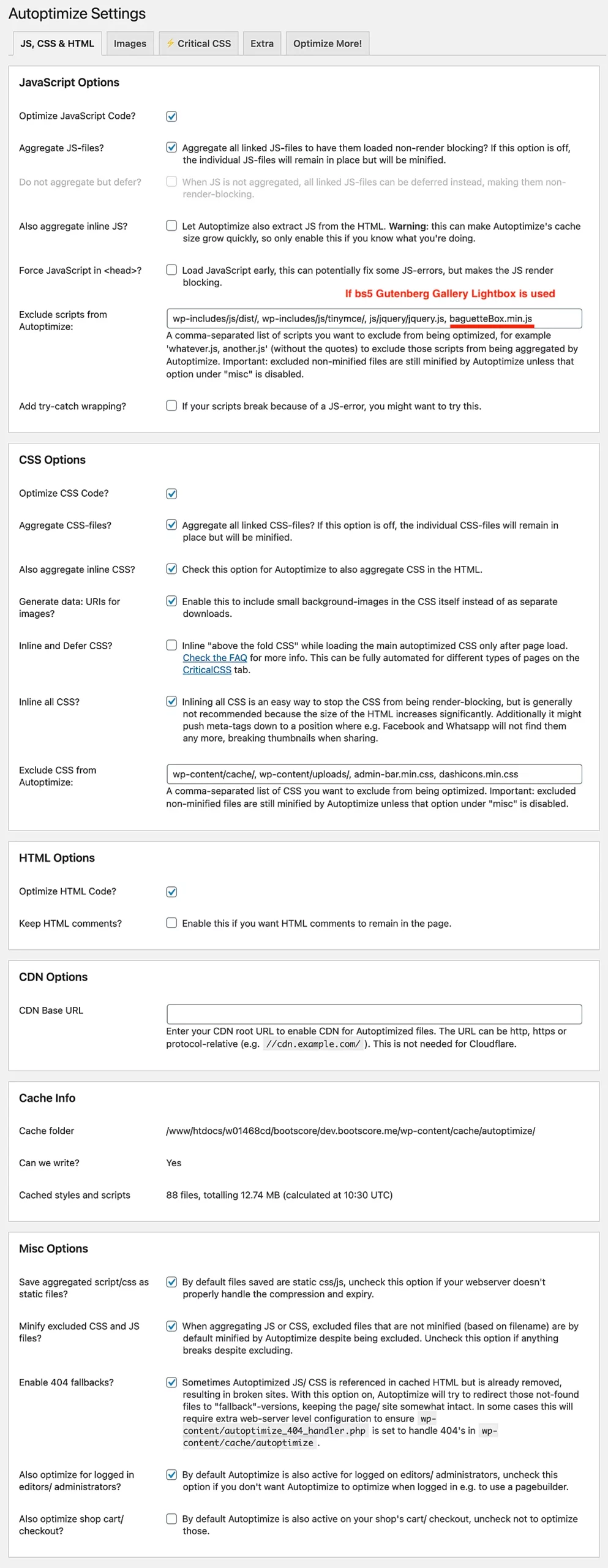
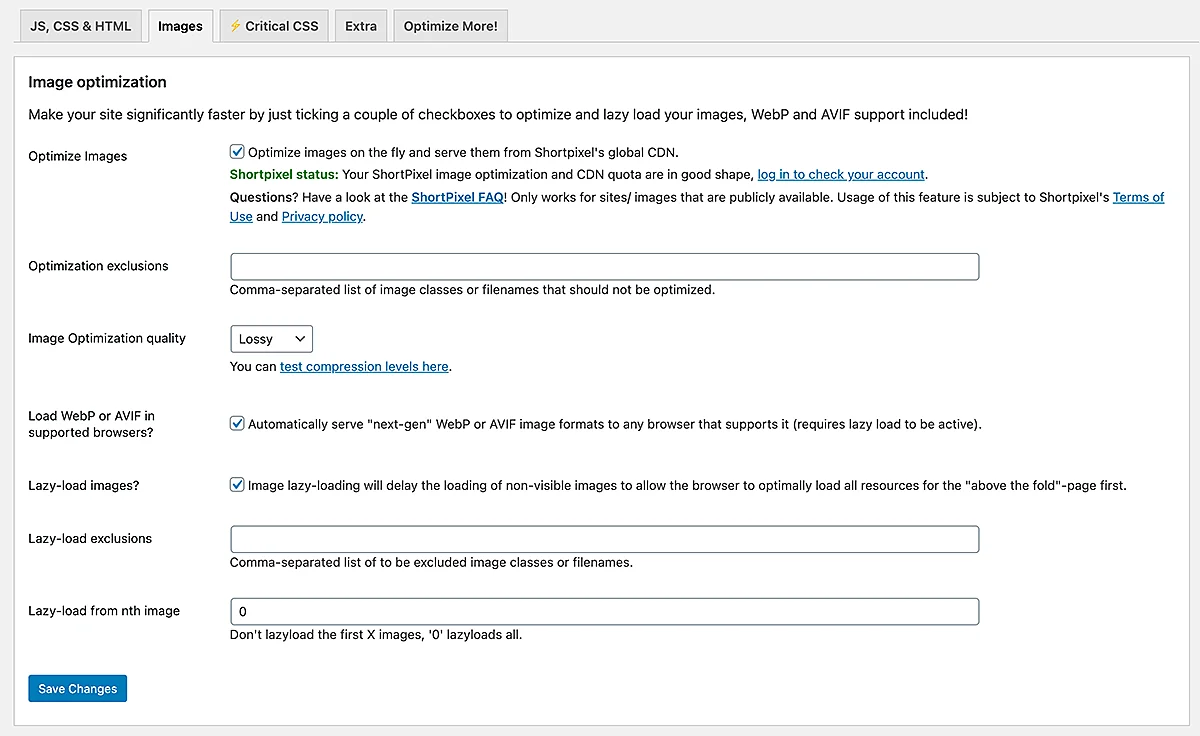
Settings
Loading CSS in the footer is not a good idea. Google thinks this is great, but you’ll see a flicker when the page loads because styles are loaded at the end. In addition, this results in poorer results in the “Cumulative Layout Shift”, which Google does not find that great. I get the best results by loading the CSS inline.


Why are the results for bootscore.me so low?
Design and functionality beats with page speed. Here on this page some more plugins are used. For security, image management, code block, multiple themes and many more.
Each plugin loads something on the page which is reflected in the page speed. Here are also lots of images and additional scripts in the child-theme.
But the worst of all that is criticized by Google, believe it or not, is Google itself. Google Analytics and Google recaptcha v3 are used here and it is precisely these two scripts that make the page speed results so bad.
So I have to decide what is more important to me, page speed or functionality and design. For here it’s functionality and design.
New Language
Ciao Italiano! Mille grazie a Domenico Carbone.





Lefteris Theos
An above-the-fold, inline CSS style in the header would be useful for better Google results. It is not an easy task to determine which style declarations should be put there and how to handle the precompiled BS5 CSS but there will be interesting gains.
L.
Basti
Hi,
in this blog post, all CSS is inline. Can you please explain what you mean exactly?
Lefteris Theos
Hi Basti,
Above-the-fold or critical path CSS is an important technique to improve loading & rendering web pages. As I mentioned in my initial comment, it is rather complicated to determine which element styles to put there but there are online tools that will help you.
You can read more about this technique here: https://web.dev/extract-critical-css/
L.
John
Hello Basti,
How did you implemented the reCaptcha? Does it secures your offcanvas logins, comments, and forms?
Thank You, and Thank You for your theme!
Basti
Hello John,
reCaptcha is on this site only used and integrated in Contact Form 7 plugin. In offcanvas the sign up form is deactivated, you must go through the checkout to create an account. For comments you must be logged in. So, here on this site no reCaptcha protection for this forms is needed.
You can use plugin https://wordpress.org/plugins/simple-google-recaptcha/ or https://wordpress.org/plugins/wp-recaptcha-integration/ to implement reCaptcha in sign up and comment form. The offcanvas sign up is protected than as well.
Hope that helps
Best regards
Basti
John
Thank you very much!