No products in the cart.
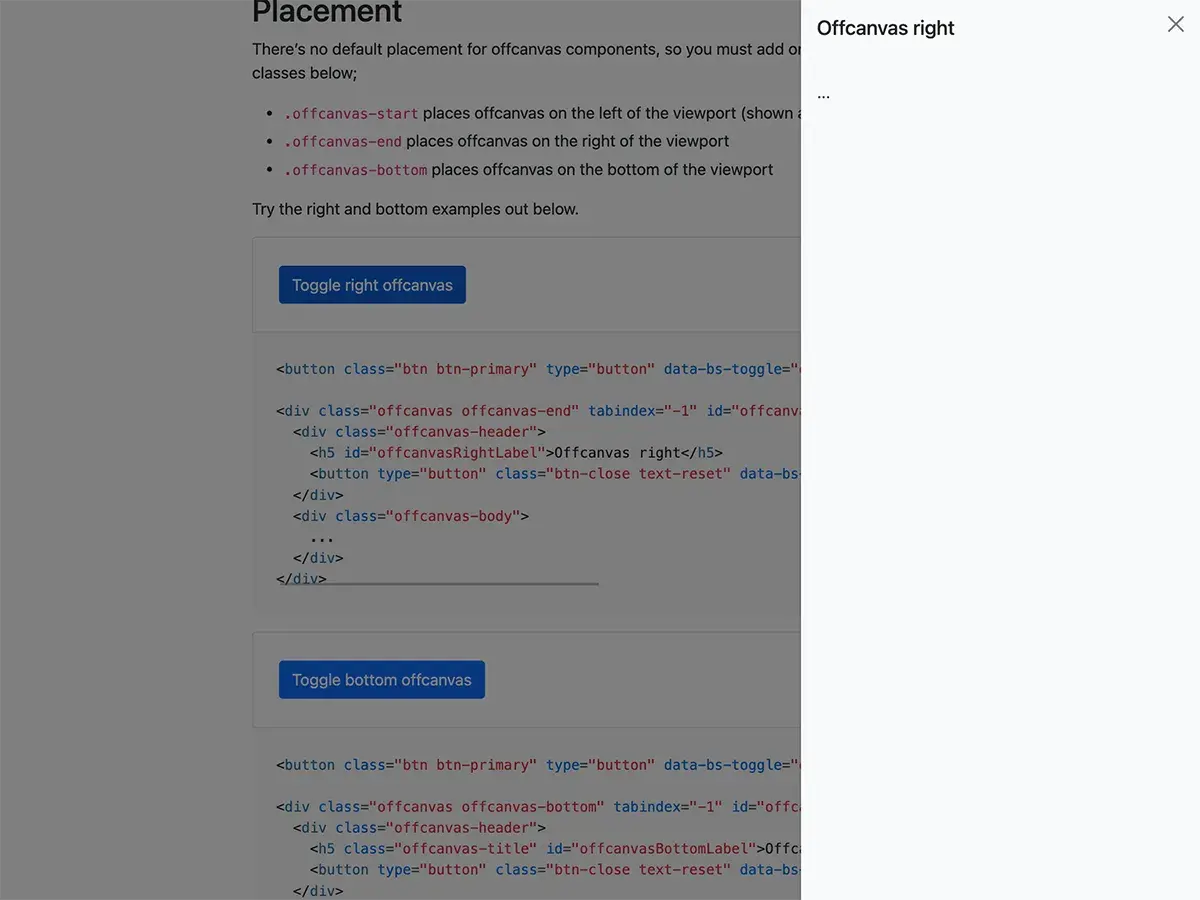
The last beta of Bootstrap 5 arrived on March 23, 2021 and contains a big surprise. Not as announced for Bootstrap 5.1, the Offcanvas is already a component: https://getbootstrap.com/docs/5.0/components/offcanvas/
Offcanvas left
…
Offcanvas bottom
…
Offcanvas right
…
This are good news because this component replace the self-coded offcanvas and I’ve waited a long time for it. The offcanvas is the only major new feature in Beta 3, but something very important is still missing.
Offcanvas & Navbar
The offcanvas is a stand-alone component but Bootstrap has not implemented that in the navbar yet. Of course, the main job of an offcanvas is to display mobile navigation, so I created implementation in navbar by myself https://examples.bootscore.me/bootstrap-offcanvas-navbar/. But I’m sure the next (stable) version of Bootstrap will deliver that.
The offcanvas is a reusable component. Breakpoints for mobile navigation can be set by using navbar-expand{-sm|-md|-lg|-xl|-xxl} classes in header.php.
If you change the breakpoints, you also have to adjust the d-md-*, order- * and flex-grow-* classes for navbar-toggler and navbar widgets to keep them in correct position.
How to update
This is a major update with hard changes in JS, CSS, header.php and no backward compatibility. When updating the parent theme via theme uploader there will be a conflict in header.php of your child-theme. If you use a header.php in child (I’m sure you do) or using the bootCommerce child (has already a header.php) you must change code for toggler, user, cart and all offcanvas.
Below are the modified snippets. Replace the old with the new ones. When finished, clear browser cache.
Default header.php
Backdrop
Find and delete:
<div class="backdrop-overlay"></div>Navbar Toggler & Menu
Find:
<button class="navbar-toggler right border-secondary py-2 ms-2" type="button" data-toggle="offcanvas" data-target="#offcanvas-menu-right" aria-controls="offcanvas-menu-right" aria-expanded="false" aria-controls="offcanvas-menu-right">
<i class="text-secondary fas fa-bars"></i>
</button>
<div class="offcanvas expand-lg offcanvas-right flex-fill" data-body="backdrop" tabindex="-1" id="offcanvas-menu-right">
<a href="javascript:void(0)" class="offcanvas-header expand-lg bg-light underline-0" data-toggle="offcanvas">
<i class="fas fa-chevron-left"></i> <?php esc_html_e('Close menu' , 'bootscore'); ?>
</a>
<div class="offcanvas-body expand-lg">
<!-- Wp Bootstrap Nav Walker -->
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'bs-nav',
'container_id' => 'bootscore-navbar',
'menu_class' => 'nav navbar-nav justify-content-end',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );
?>
</div>
</div><!-- offcanvas -->Replace:
<button class="navbar-toggler border-0 focus-0 py-2 pe-0 ms-2" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvas-navbar" aria-controls="offcanvas-navbar">
<i class="text-secondary fas fa-bars"></i>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" data-bs-hideresize="true" id="offcanvas-navbar" aria-labelledby="offcanvas-navbarLabel">
<div class="offcanvas-header hover cursor-pointer bg-light text-primary" data-bs-dismiss="offcanvas">
<i class="fas fa-chevron-left"></i> <?php esc_html_e('Close menu' , 'bootscore'); ?>
</div>
<div class="offcanvas-body">
<!-- Wp Bootstrap Nav Walker -->
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'ms-auto',
'container_id' => 'bootscore-navbar',
'menu_class' => 'nav navbar-nav justify-content-end',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );
?>
</div>
</div>bootCommerce header.php
Backdrop
Find and delete:
<div class="backdrop-overlay"></div>Navbar Toggler
Find:
<button class="navbar-toggler left border-secondary py-2" type="button" data-toggle="offcanvas" data-target="#offcanvas-menu-left" aria-controls="offcanvas-menu-left" aria-expanded="false" aria-controls="offcanvas-menu-left">
<i class="text-secondary fas fa-bars"></i>
</button>Replace:
<button class="navbar-toggler border-0 focus-0 py-2 ps-0" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvas-navbar" aria-controls="offcanvas-navbar">
<i class="text-secondary fas fa-bars"></i>
</button>Menu
Find:
<div class="offcanvas expand-lg offcanvas-left flex-fill" data-body="backdrop" tabindex="-1" id="offcanvas-menu-left">
<a href="javascript:void(0)" class="offcanvas-header expand-lg bg-light underline-0" data-toggle="offcanvas">
<?php esc_html_e('Close menu' , 'bootscore'); ?> <i class="fas fa-chevron-right"></i>
</a>
<div class="offcanvas-body expand-lg">
<!-- Wp Bootstrap Nav Walker -->
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'bs-nav',
'container_id' => 'bootscore-navbar',
'menu_class' => 'nav navbar-nav justify-content-end',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );
?>
</div>
</div><!-- offcanvas -->Replace:
<div class="offcanvas offcanvas-start" tabindex="-1" data-bs-hideresize="true" id="offcanvas-navbar" aria-labelledby="offcanvas-navbarLabel">
<div class="offcanvas-header cursor-pointer hover bg-light text-primary" data-bs-dismiss="offcanvas">
<?php esc_html_e('Close menu' , 'bootscore'); ?> <i class="fas fa-chevron-right"></i>
</div>
<div class="offcanvas-body">
<!-- Wp Bootstrap Nav Walker -->
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'ms-auto',
'container_id' => 'bootscore-navbar',
'menu_class' => 'nav navbar-nav justify-content-end',
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
) );
?>
</div>
</div>User Toggler
Find:
<button class="user-toggler right btn btn-outline-secondary ms-2 order-lg-3" type="button" data-toggle="offcanvas" data-target="#offcanvas-user-left" aria-controls="offcanvas-user-left" aria-expanded="false" aria-controls="offcanvas-user-left">
<i class="fas fa-user"></i>
</button>Replace:
<button class="user-toggler right btn btn-outline-secondary ms-2 order-lg-3" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvas-user" aria-controls="offcanvas-user">
<i class="fas fa-user"></i>
</button>Mini Cart Toggler
Find:
<button class="cart-toggler right btn btn-outline-secondary ms-2 order-lg-4" type="button" data-toggle="offcanvas" data-target="#offcanvas-cart-right" aria-controls="offcanvas-cart-right" aria-expanded="false" aria-controls="offcanvas-cart-right">
<i class="fas fa-shopping-bag"></i>
<?php if ( in_array( 'woocommerce/woocommerce.php', apply_filters( 'active_plugins', get_option( 'active_plugins' ) ) ) ) {
$count = WC()->cart->cart_contents_count;
?>
<span class="cart-content">
<?php if ( $count > 0 ) { ?>
<?php echo esc_html( $count ); ?>
<?php
}
?></span>
<?php } ?>
</button>Replace:
<button class="cart-toggler right btn btn-outline-secondary ms-2 order-lg-3 position-relative" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvas-cart" aria-controls="offcanvas-cart">
<i class="fas fa-shopping-bag"></i>
<?php if ( in_array( 'woocommerce/woocommerce.php', apply_filters( 'active_plugins', get_option( 'active_plugins' ) ) ) ) {
$count = WC()->cart->cart_contents_count;
?>
<span class="cart-content">
<?php if ( $count > 0 ) { ?>
<?php echo esc_html( $count ); ?>
<?php
}
?></span>
<?php } ?>
</button>Offcanvas User and Offcanvas Cart
Find and remove user:
<div class="offcanvas expand-xs offcanvas-left flex-fill" data-body="backdrop" tabindex="-1" id="offcanvas-user-left">
<a href="javascript:void(0)" class="offcanvas-header expand-xs bg-light underline-0" data-toggle="offcanvas">
<?php esc_html_e('Close account' , 'bootscore'); ?> <i class="fas fa-chevron-right"></i>
</a>
<div class="offcanvas-body expand-xs">
<div class="my-offcancas-account">
<?php include get_template_directory() . '/woocommerce/myaccount/my-account-offcanvas.php'; ?>
</div>
</div>
</div><!-- offcanvas -->Find and remove cart:
<div class="offcanvas expand-xs offcanvas-right flex-fill" data-body="backdrop" tabindex="-1" id="offcanvas-cart-right">
<a href="javascript:void(0)" class="offcanvas-header expand-xs bg-light underline-0" data-toggle="offcanvas">
<i class="fas fa-chevron-left"></i> <?php esc_html_e('Continue shopping' , 'bootscore'); ?>
</a>
<div class="offcanvas-body p-0 expand-xs">
<div class="cart-loader bg-white position-absolute d-flex align-items-center justify-content-center">
<div class="loader-icon ">
<div class="spinner-border text-primary"></div>
</div>
</div>
<div class="cart-list h-100">
<h2 class="p-3"><?php esc_html_e('Cart' , 'bootscore'); ?></h2>
<div class="widget_shopping_cart_content"><?php woocommerce_mini_cart(); ?></div>
</div>
</div>
</div><!-- offcanvas -->Insert new user and cart:
New offcanvas user and cart must be placed outside the <nav> tag.
Copy:
<!-- offcanvas user -->
<div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvas-user" aria-labelledby="offcanvas-userLabel">
<div class="offcanvas-header cursor-pointer hover bg-light text-primary" data-bs-dismiss="offcanvas">
<?php esc_html_e('Close account' , 'bootscore'); ?> <i class="fas fa-chevron-right"></i>
</div>
<div class="offcanvas-body">
<div class="my-offcancas-account">
<?php include get_template_directory() . '/woocommerce/myaccount/my-account-offcanvas.php'; ?>
</div>
</div>
</div>
<!-- offcanvas cart -->
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvas-cart" aria-labelledby="offcanvas-cartLabel">
<div class="offcanvas-header cursor-pointer hover bg-light text-primary" data-bs-dismiss="offcanvas">
<i class="fas fa-chevron-left"></i> <?php esc_html_e('Continue shopping' , 'bootscore'); ?>
</div>
<div class="offcanvas-body p-0">
<div class="cart-loader bg-white position-absolute end-0 bottom-0 start-0 d-flex align-items-center justify-content-center">
<div class="loader-icon ">
<div class="spinner-border text-primary"></div>
</div>
</div>
<div class="cart-list">
<h2 class="p-3"><?php esc_html_e('Cart' , 'bootscore'); ?></h2>
<div class="widget_shopping_cart_content"><?php woocommerce_mini_cart(); ?></div>
</div>
</div>
</div>Paste between the closing </nav> and </header> tags:
</nav>
<!-- insert new user and cart here -->
</header>