This update 5.0.2.3 prepares for the upcoming Bootstrap 5.1.0, which will be shipped with a nice surprise and that’s why both header.php’s have received an update.
Update
From 5.0.2.0 or newer, you can use your header.php. But if you just started a new project or need something to do, I recommend to swap straight to new one.
If you use 5.0.2.0 or newer, you can update theme via the theme uploader. If you do not use the search widget in navbar, do nothing. If you use that widget, open header.php and search for top-nav-search-md and top-nav-search-lg classes. Remove them.
header-*.php
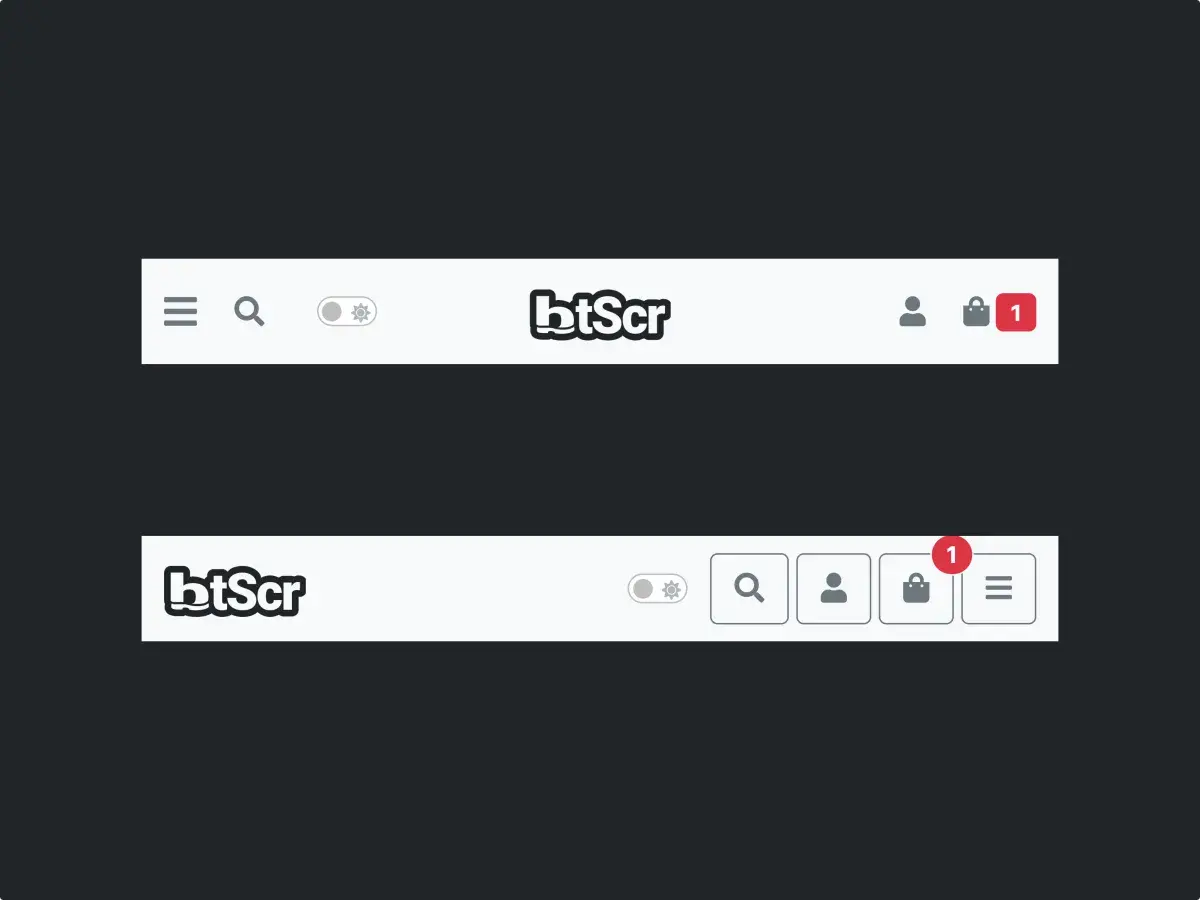
header.php and header-woocommerce.php (bootcommerce-child) got an update by simplyfing the markup and using straight Bootstrap classes instead of custom CSS.
Buttons like search or cart are grouped in a <div class=“header-actions“> and you can easily remove them or add new without checking order-lg-* or flex-grow classes anymore. Logo is in both files on mobile screen always on the left, buttons on the right.
This is much more easy to understand, invites to play around and creating something cool of it. Use <a> instead of <button>, add a top-bar with social icons above the nav. Move cart or add additional information to there, everything is now possible in a simple and clear way.
Search
The search dropdown (header.php on mobile screens, header-woocommerce.php on all screen sizes) is replaced by collapse component. This removes custom CSS and prevents bugs like I’ve seen on many bootScore sites. The search button in the navbar is now hidden when you use a different widget position for the search.
The searchform has an autofocus now. Just click search button in navbar and start typing directly. This still not work on some mobile devices, but there will be a solution for this in further updates.
Cart
Cart count uses now Bootstrap position utilities to show badge on top-right position like example below.
Add something to the cart in the shop to see the difference. This is a pluggable function in woocommerce-functions.php and can easily be overwritten in the child theme.
Navbar-toggler
Class navbar-toggler is removed and uses d-lg-none instead. There is no struggle with toggler styles, font-size and icon anymore. Simply select a button style and icon of your choice.
Responsive breakpoints
Use navbar-expand{-sm|-md|-lg|-xl|-xxl} classes to set the the collapsing breakpoints to navbar. Use d{-sm|-md|-lg|-xl|-xxl}-none to hide toggler above them. Widgets are in every setting always in correct position now.
A brief overview of the markup
<!-- change bg color and position here -->
<div class="fixed-top bg-light">
<!-- change breakpoints and nav color here -->
<nav class="navbar-expand-lg navbar-light">
<div class="container">
<a class="navbar-brand">
<!-- Logo -->
</a>
<!-- offcanvas menu, change direction here -->
<div class="offcanvas offcanvas-end">
<!-- nav-walker -->
</div>
<!-- group for all buttons -->
<div class="header-actions">
<!-- top-nav-widget-->
<!-- search-toggler or search-form -->
<!-- user-toggler (header-woocommerce.php) -->
<!-- mini-cart-toggler (header-woocommerce.php) -->
<!-- navbar-offcanvas-toggler d-lg-none -->
</div>
</div>
</nav>
<div class="collapse container">
<!-- collapsed searchform -->
</div>
<div class="offcanvas offcanvas-start">
<!-- offcanvas user (header-woocommerce.php) -->
</div>
<div class="offcanvas offcanvas-end">
<!-- offcanvas cart (header-woocommerce.php) -->
</div>
</div>
What else?
- New language: Čeština, thnx to Petr Žaloudek
- Many minor bugfixes and improvements
See you in Bootstrap 5.1.0!






Thanh Dinh
Can we use user-toggler (login) for non-woocommerce site?
That is a great login form
Basti
Hi Thanh,
The user-toggler is just a button which opens an offcanvas. This offcanvas has WooCommerce login form inside, but you can place in this offcanvas whatever you want. Note that WordPress has no login form by default. You need a plugin which has one.
Thanh Dinh
Thank you
Lo Rednib
Hi Basti,
How can I override the .badge css that we can see in content-single-product or content-product?
Do I need to add a woocommerce-function.php file in the child theme?
Or should I override in custom.css with !important (which doesn’t seem to me the best method …)
Basti
Hi Lo,
change badge classes here: woocommerce/loop/sale-flash.php and woocommerce/single-ptoduct/saleflash.php
Override files by storing a copy in child.
Lo Rednib
Thanks 🙏
Dawn DAngelillo
Hi. Thanks for this great theme.
How did you do the Navbar with the brand centered between menu bits in your images above? I’d love to do that and what I’ve tried so far hasn’t worked. I’m sure that I’m missing something obvious.
Dawn
Basti
Hi Dawn,
this was the old header-woocommerce.php in mobile view which is replaced by new one. You can grab code here https://github.com/bootscore/bootscore/blob/e48038bb93aca80d3818fe084cbdf7fa2e3d073a/header-woocommerce.php and replace it in your header.php. Needed CSS is still in theme as a fallback in /woocommerce/css/woocommerce-style.css direct at the top. Note that this header.php needs WooCommerce to work.
In conclusion to center the logo it’s just this CSS:
@media (max-width: 991px) { #nav-main .navbar-brand { position: absolute; left: 50%; transform: translate(-50%, 0px); } #nav-main { min-height: 56px; } }And of course, a bit of HTML to adjust buttons on the left.
Does that help?
Basti
Dawn DAngelillo
Thanks for taking the time to answer. I greatly appreciate your support.