No products in the cart.
The first Bootstrap 5 alpha has arrived. There are many changes that will affect the bootScore WordPress theme. Let’s take a quick look what to expect.
Internet Explorer
Time to say goodbye. Bootstrap drops the Internet Explorer support. We have 2020 and this is the right decision. However, I can’t believe how many of my older clients still uses Internet Explorer.
jQuery
jQuery is no longer needed for Bootstrap‘s Javascript. This doesn’t matter, because jQuery is loaded by WordPress itself. bootScore‘s theme.js uses jQuery.
Grid
New XXL Grid tier
There is a new xxl grid tier and has the breakpoint at 1400px. Usage is like all other grid tiers like col-xxl-3 for example. This is good for a design agency i often work with, because they always design on and for super large screens and I am getting tired to tell them that it’s better to design for small screens.
Gutter
The horizontal and vertical padding between columns can now be set by adding the g-* classes to the row. Here Gutters Bootstrap v5.0 is how gutters work explained in detail.
Card Deck
The card-deck is removed. This makes all cards the same height in a row. This doesn’t matter, because bootScore don’t use it. I tried it to use in the *-equal-height.php’s and the IsoPost Plugin but it does not work well. In bootScore d-flex, flex-column and h-100 classes are used instead to create the same effect.
Card Columns
The card-column are used in the *-masonry.php files and displays posts in a masonry style. The card columns are not part of Bootstrap 5 anymore. Instead they provide an example by using masonry.js to create the same effect.
I‘m still not sure how to solve that. First option is to integrate the card-columns into bootScore‘s CSS. Second option is to provide an optionally plugin which registers masonry.js. We will see.
Media Object
Bootstrap 5 drops the media object which is used in the comments section and the author.php. The media object must be replaced using the grid system.
Fonts
Responsive fonts
Bootstrap 5 has now responsive fonts. Since bootScore 2.0.3, the <h1> to <h6> and the display-1 to display-4 are already responsive. This code will be removed when updating to Bootstrap 5.
New display classes
Bootstrap 5 delivers the new display-5 and display-6 classes. Now its possible to uses display-* classes in the complete <h1> to <h6> heading structure.
New icon font
Bootstrap 5 provides a own icon font, similar to Font Awesome.The new font set is not yet as extensive as Font Awesome. Social icons such as Twitter or Facebook are not yet included.
For this reason, it makes no sense to replace Font Awesome with the Bootstrap Icon Font at this time. Even though Font Awesome currently accounts for almost half of the bootScore file size.
Forms
Form Row
The form-row is removed. For spacing beetween the form elements the gutter can be used. This affects the forms in WooCommerce and the Contact Form 7 Support Plugin. These templates must be updated.
Checkboxes and Radios
This is the hardest thing. Bootstrap 5 has a new approach to make the default checkboxes and radios to custom-*. This affects the comments section as well as the whole checkout and user dashboard in WooCommerce and the Contact Form 7 Support Plugin. These templates must be updated.
Default
Custom
Bootstrap 4
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="customCheck1">
<label class="custom-control-label" for="customCheck1">Check this custom checkbox</label>
</div>Bootstrap 5
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">Default checkbox</label>
</div>Input group
The input-group is used in the searchform.php and product-searchform.php. Both files need to be updated.
Default
Bootstrap 4
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">Default</span>
</div>
<input type="text" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-default">
</div>Bootstrap 5
<div class="input-group mb-3">
<span class="input-group-text" id="inputGroup-sizing-default">Default</span>
<input type="text" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-default">
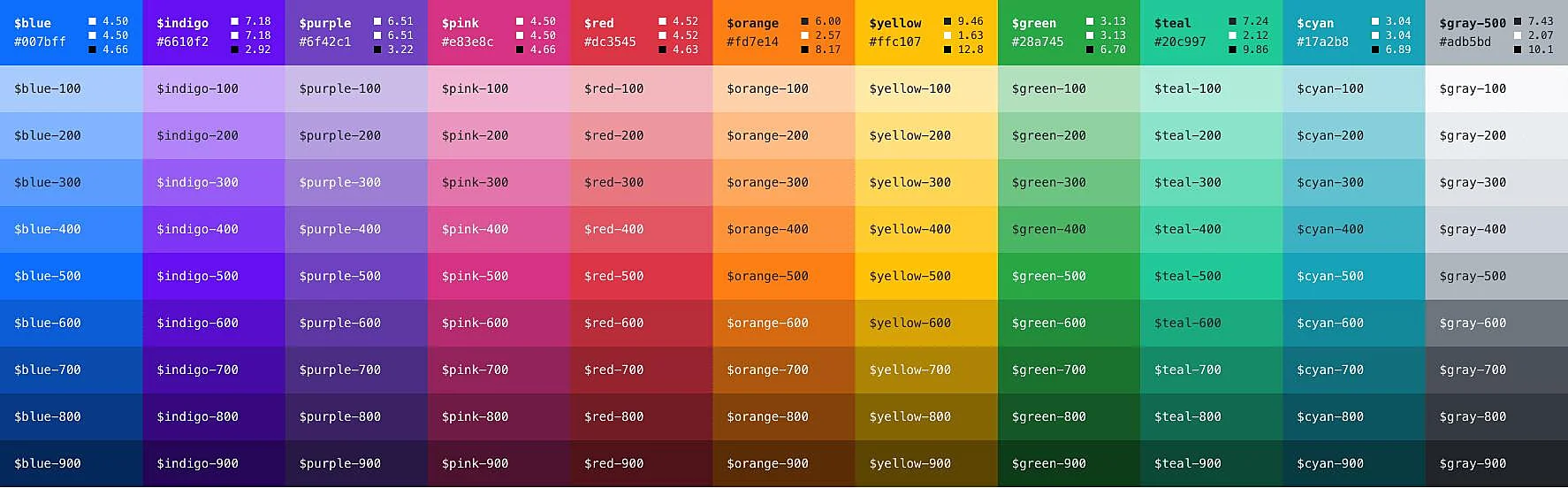
</div>Extended color palette

The color variables changed from var(--*) to var(--bs-*). Colors can now also be determined directly with variables. As an an example var(--bs-primary) and var(--bs-blue) creates the same color on this page here. In addition, shades of gray can now be used with var(--bs-gray) and var(--bs-gray-dark).
Offcanvas becomes a component
Jippieee! Not in the first release, but in future Bootstrap 5 versions, the offcanvas will be a component and can be shown on left, right and bottom. The first impression looks very promising.
When ready, this component will replace the own coded offcanvas for mobile menu, user dashboard and cart.
When bootScore will be updated?
When Bootstrap 5 is stable and the first Bootstrap generator is able to create custom bootstrap.min.css. I think it will be in the first quarter of 2021.
Bootstrap 5 is a major update and will affect bootScore in many points. Its still alpha and there are many things to expect.
To avoid confusion, I decided to give the upcoming bootScore then the same version number as the actual Bootstrap. The current bootScore 3.x (Bootstrap 4) goes straight to bootScore 5.x (Bootstrap 5).
A look to bootScore‘s version history
- Version 1 was focussed to publish it in the official WordPress theme repository
- Version 2 removes all Customizer settings from the Automattic‘s underscore boiler template and uses a svg logo and custom favicons instead
- Version 3 focusses the shopping experience with WooCommerce
Jumping from bootScore 3 to 5 will be another great step with no way back. Version 3 will not be supported then anymore.





soundos
great post!
APK
Would it be possible to upgrade from bootScore to 5 via WP upgrading theme tool?
Great work, i am looking forward for bootScore5 <3
APK
Of course, I meant bootScore 3 to 5 🙂
Basti
Hello APK,
unfortunately not, because in Bootstrap 5 almost everything changed. Theme, child and all plugins from bootScore will not be compatible with version 5. bootScore 5 is not an update, it is a new project.
So, migration is needed. I will provide an article how to migrate to 5. I am proud to tell that bootScore 5 is nearly finished and will be released next week even Bootstrap 5 is still Beta1. So, stay in touch, next week there will be a surprise 😉
alanv
Hi Basti,
Any ETA on bootScore 5?
Basti
Hi alanav,
plan is to release later this week. But there are still some things to do. If it is not possible doing all of them this week, it will released at the beginning next week.