By default, all WooCommerce-related scripts are deactivated to optimize performance. If WooCommerce is installed, the required scripts, such as those for the cart and account, will be automatically activated.
AJAX cart
Overview
Bootscore extends the existing WooCommerce AJAX functionality to single-product pages, allowing customers to add/remove/manage products without page reloads.
Note that the AJAX cart can add/remove products and manage their quantities but cannot handle some virtual product types that have already been purchased and paid for.
As an example, if the WooCommerce Subscription plugin has setting that customers allows to change their existing membership from Premium to Basic. Because Premium membership is already paid, AJAX cart can not downgrade their existing plan. In such cases, it’s necessary to disable the AJAX cart functionality.
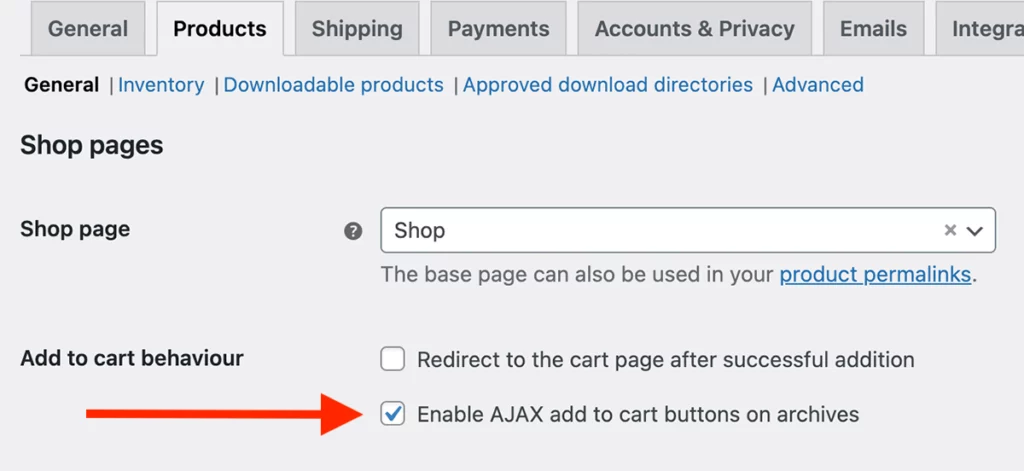
AJAX scripts are enabled by WooCommerce’s default settings in Backend > WooCommerce > Settings > Products tab:
- “Redirect to the cart page after successful addition” must be disabled.
- “Enable AJAX add to cart buttons on archives” must be enabled.

After the product has been successfully added or if the addition fails, the integrated Offcanvas shopping cart opens and displays an alert indicating whether the product has been added or not. Try it yourself:
The AJAX function works seamlessly with all product types:
- Simple products
- Variable products
- Grouped products
- Affiliate products
- Product out of stock
- Only one product in stock left
- Product sold individually
- Add to cart buttons in other page content
Skipped cart page
Because the offcanvas cart is a full-fledged cart, except for the ability to add coupons and calculate shipping (both of which are available at checkout as well), the cart page is skipped for a better shopping experience because there is no need to have a cart twice.
- Offcanvas cart displays only a “Proceed to checkout” button
- Cart page redirects to checkout
- “Back-to-cart” button in checkout links to shop page
Enable cart page
The cart page can be easily enabled by a filter in the child’s functions.php file.
/**
* Enable cart page
*/
add_filter('bootscore/skip_cart', '__return_false');- Offcanvas cart shows a “View cart” button above the “Proceed to checkout” button
- Redirect cart page to checkout is disabled
- “Back-to-cart” button in checkout links to cart page
Disable AJAX cart
AJAX functionality can be disabled in WooCommerce settings in Backend > WooCommerce > Settings > Products tab by disabling “Enable AJAX add to cart buttons on archives”.
- “Redirect to the cart page after successful addition” can be enabled.

Restoring WooCommerce’s default functionality
While AJAX cart scripts are enabled or disabled depends on WooCommerce settings, it’s also possible to deactivate Bootscore’s AJAX scripts without altering any WooCommerce settings.
Two filters are needed to disable all Bootscore’s cart scripts: one to enable the cart page and one to disable the AJAX cart in the child theme’s functions.php file.
/**
* Enable cart page
*/
add_filter('bootscore/skip_cart', '__return_false');
/**
* Disable AJAX cart
*/
add_filter('bootscore/load_ajax_cart', '__return_false');Now, all additional AJAX scripts provided by Bootscore are disabled and default WooCommerce AJAX functionality is restored.
AJAX Login
Bootscore extends the default WooCommerce login form into an AJAX-powered form, allowing customers to log in without reloading the page.
The AJAX script is bound to the default WooCommerce login form and may cause issues if a third-party plugin, for example Sensei (WP Paid Courses), adds an additional login form. In such cases, the AJAX login should be disabled.
Disable AJAX Login
Disable AJAX login with a filter in child-theme’s functions.php:
/*
* Disable AJAX login
*/
add_filter('bootscore/wc_ajax_login', '__return_false');Cart and checkout since WC 8.3
Starting from WC 8.3 (Nov. 14, 2023), cart and checkout pages are automatically replaced by blocks in new installations. While we are actively working on supporting both blocks, we are not yet prepared to ship them. Stay tuned to our blog to stay informed about Bootscore’s support for those blocks.
If you’re on a new installation of WC ≥ 8.3, replace both blocks with the blockified shortcode versions or the default and proven shortcodes:
- Go to the backend, navigate to Pages, and find the Cart page
- Delete cart block and add the default shortcode
[woocommerce_cart]- Go to the backend, navigate to Pages, and find the Checkout page
- Delete cart block and add the default shortcode
[woocommerce_checkout]





Pascal Müller
FYI: I just adjusted the Single Product Gallery for making use of the Bootstrap 5 Carousel:
https://gist.github.com/trockendock/f89aa8708313d58ace8a365a617f3133
IMHO looks much better than the default Gallery with Thumbnails underneath…
Basti
Hello Pascal,
that’s a good idea. I implemented it, but it doesn’t seem to work correctly?
Pascal Müller
well, as far as I can see, you havent implemented it (yet)?
Basti
Yes, I removed, because here it does not work well. But I see in your example it is fine, so I will check it again.
Pascal Müller
I have problems with the ajax mini cart. As long as I am adding something directly from the shop page, it is updating correctly. But when I am on a single product page (with product variations) it does not update mini cart most of the time. When I check the actual cart, it is there.
Example (also with implemented gallery) https://akaritaste.ch/
Basti
I see… Usually there shouldn’t be any problems and I do not see any errors on your site. But it does not work for simple product in product listening too
akaritas.myhostpoint.ch/shop/. You will redirected direct to the cart instead of opening tne offcanvas cart.I would do following steps to find the bug:
1. Check ajax in Backend > WooCommerce > Settings > Products tab
2. Activate parent theme instead of child
3. Deactivate this plugins
If that works, then activate child and plugins step-by-step again.
Pascal Müller
… thanks for your quick reply!
1. – ajax activated (and actually works an archive pages)
– redirection was just activated for testing purpose
2. – activated your bootcommerce child theme – issue still there
– activated bootscore parent theme – issue not present, due to the fact that mini cart is not there at all (?)
3. – you are probably right – gotta have to deactivate those plugins step by step.
I’ll keep you posted anyway. thanks!
Basti
👍 See, it works now. I will update the documentation soon to avoid confusion.
In point 2, you are right, WooCommerce is disabled by default, my mistake.
Thank you
Pascal Müller
weird thing about it: it seemed to work without these plugins. but after reactivating each of them it still works… but before it has not.
Basti
I often experience things that I cannot explain…
Mike Collignon
Hello !
I was having a problem with the “my account – offcanvas” feature :
Clicking would close the panel, which wasn’t good for the “login/sign-up panel” as users could not click to use the input fields.
Fixed the issue by adding an “a” behind “#offcanvas-user-left” on “woocommerce.js” line 24.
Hope this helps 😉
Basti
Hello Mike,
thank you for reporting and fixing that bug. Updated theme already, you can download latest version in your dashboard.
However, yesterday Bootstrap v5.0.0-beta3 has arrived and Offcanvas is now a Bootstrap component https://getbootstrap.com/docs/5.0/components/offcanvas/. In the next bootScore release all own coded Offcanvas will be replaced by this. 🙂
Mike C
Great !
Thanks for the info 😉
I stumbled across another issue when trying to rearrange the checkout page in two colums.
Something kept breaking from “logged in” to “not logged in”.
Found that the issue came from the “create-account” bit, merging divs together.
I deleted the 2 on lines 77 and 78 on “form-billing.php”.
It fixed the issue for me… I tested different senarios and it seems to work fine 🙂
BTW : I’m loving playing around with your theme to create my own project.
Love your work !
Basti
Hello Mike,
thnks for reporting, you removed the closing div tags, right?
Can you share a site link that I can check what you have done and understand the issue? That will be very helpful. If you do not want to share public, you can send the link via the
contact form.Thank you
Mike C
Message sent 😉
Thank you !
Basti
Your checkout looks awesome!
I see you changed grid in form-checkout.php too. Of course, then there will be an issue in form-billing.php.
If you want to send me both files to store(at)bootscore.me, I will change the default checkout to your layout, it is much more better and you will have a starting point with less work.
Thank you
Rémi Segura
Hi sir,
I want to edit the product category loop (remove the li tag for each item)
But when i search in files i see that the file woocommerce.php is displayed and after the part is displayed..
How can i edit this part i search in all the files i found nothing..
I make you a video to help you to visualize the problem
I reealy appreciate the quality of your theme
https://www.loom.com/share/81305fc0da404eefadf8c9744a7151fc
BR,
Rémi Segura
Basti
Hi Rémi,
bootScore does not use li for product loop, it uses Bootstrap columns instead. My question: do you use a custom loop, shortcode or plugin? Maybe it is a WooCommerce template file that is not overwritten by the theme.
Basti
Remi Segura
Thanks you sir for your answer i mean category loop, is it displayed by a template or by a functions ?
i let you a screenshot to be the most clear as possible
https://imgur.com/OizPsOU
And thanks again for this wonderful theme !!
Basti
Hello Remi,
the loop is in 3 files:
1. bootscore-5/woocommerce/loop/loop-start.php (open row)
2. bootscore-5/woocommerce/content-product.php (column cards)
3. bootscore-5/woocommerce/loop/loop-end.php (close row)
This is the loop when you click the shop link in the menu and you can edit them by placing a copy of them in child (use same folder structure).
As described in the previous comment, your loop looks different in the screenshot. Are you using a Gutenberg block? So I can’t tell you exactly what you’re looking for if I don’t have a link to your site.
Remi Segura
I’m using hard code sir no page builder and gutenberg for page post !!
Remi Segura
I change nothing sir just modify the settings to show categories instead products in the woo commerce customization settings, i search in content-product.php, i don’t find the code who displays theses li items for categories..
Basti
Hi Remi,
as I wrote above, I cannot help without having a link to your site to check the code. A screenshot or video is no help.
Remi Segura
Oh sorry sir here you have all that you need :
le-petit-cyclo.comThanks you very much
Basti
Hello Remi,
you are using .row.custom-product.cat-loop classes. This is not the bootScore loop. So, where they are come from?
“I change nothing sir just modify the settings to show categories instead products in the woo commerce customization settings” – Please built back for testing
Go in Backend to Appereance > Menus > add a Product categories Link. Then you will have a page with bootScore loop.
John
Hi Basti,
The stripe warnings about the card fields are not working. If the card number is incorrect it only turns the placeholder red in the inline form. If the expiry date is incorrect it only changes it to red etc. But no messages are shown.
The woocommerce errors are only showing up after the stripe form’s input is correct.
So if a customer misses something on the card, they are not shown any errors. They got stuck on the checkout page without any information about what went wrong for them.
Hope this helps! Your theme is awesome! Thank You!
Basti
Hi John,
this has nothing to do with the theme. Stripe uses an iframe to show the form. Validation like the other forms in checkout page will not work that way. It is the same in every theme you use.
Best regards
Basti
John
Hi Basti,
Before I wrote the comment I’ve tested it with twentytwentyone theme and it showed the error messages. Thats why I’ve messaged to you.
Basti
Hi John,
I will check that next week.
Basti
Hi John,
it has been fixed. You can download latest version in your dashboard https://bootscore.me/account/downloads/
Please check: Add a paid product https://bootscore.me/shop/plugins/bs-isotope/ to your cart and go to checkout. Choose Credit card as payment and fill out form with a fantasy card number. You will get a feedback if number is invalid.
As mentioned in previous comment, the whole content is delivered by Stripe and not by WooCommerce. That means that there is no way to change classes to Bootstrap classes. You must style the alert by yourself via CSS like I did on checkout page here.
Best regards
Basti
John
Hi Basti,
Thank you for your answer. Can you tell me how did you implemented it? I understand that you have to manually style it, but how did you managed to reveal the error? “The card number is incomplete.”
The div “” is completely empty for me.
I’m afraid I have modified your theme too much to be able to simply paste in the new version.
Thank You
John
John
I see the comment got sanitized. So the div “stripe-source-errors” is completely empty for me.
How did you managed to reveal the ul : “woocommerce_error woocommerce-error wc-stripe-error ”
Thank you!
John
Found it in the documentation my bad! Thank you again!
Basti
Solved?
Stripe validation works via
<li>tag, not via<div>. So you must change that in payment-method.php in 22 and 36, even parent is not a<ul>.github.com/craftwerkberlin/bootscore-5/blob/main/woocommerce/checkout/payment-method.phpAdd class
list-unstyledto the list tag.You can share a link to your site to check if you want.
Basti
andy nesbitt
Hi,
Is it possible to have woocmmerce products in a grid view or two-column view on mobile as currently, it is only one product per line on category, search pages etc.
Thanks
Andy
Basti
Hello Andy,
of course, that is possible. Go in parent theme to folder woocommerce and copy file content-product.php. Create folder woocommerce in your child and paste file there. Now this file overrides parent file.
Open file in editor and change Bootstrap grid classes in line 28. https://getbootstrap.com/docs/5.0/layout/grid/
For example, add class col-6 to line 28 will show 2 products in one row on phones.
Basti
andy nesbitt
Hi
That’s brilliant, thanks for your help. That’s working for me now 🙂
Poth Pancha
Hi,
I want to move the side bar to left in shop page and hide it completely in the product page. I found that editing woocommerce.php, I can move the side bar to left. But not sure that’s the best way to do it.
Also I couldn’t find a way to hide the side bar in product page. Appreciate if you could provide me a direction.
Thank you.
Basti
Hi Poth,
your way to edit woocommerce.php is correct. Simply add class
order-md-lasttocolin line 29. Sidebar is now on the left on medium devices but below the content on phones.For second part, hide the sidebar on product pages is not possible by template modification. Because WooCommerce uses woocommerce.php for all shop pages. But there is is a good and free plugin for that, which is also used here on this site: https://wordpress.org/plugins/widget-context/
With this you can set sidebar widgets to “Archive of “Products” posts” only. In this case you have exactly the result that you want, sidebar only on shop archive page.
Does that help?
Basti
Poth Pancha
Thanks a lot. This is very helpful. But small correction though. Correct CSS class should be order-md-last. Thanks a lot again.
Mouhssine
Great job, thank you very much, please, how can I change the number of products on each page, because I want to add pagination, I do it in the normal ways but it does not work
Basti
Hi Mouhssine,
go in parent theme’s functions.php to line 308. Copy this snippet to your child theme’s functions.php and change number 24 to how much posts/products you want to show per pagination.
Mouhssine
thank you very much 🙂
Richard Bull
Hello! Thank you very much for a great starting point for projects.
Just a feedback… the words “Close account” at the top of the offcanvas bar could be confused (until you click it of course) with really closing and deleting your account. Maybe better just to say “close”.
Which leads me to my question.
To edit this file, i should just copy this file to the child theme right?
/themes/bootcommerce-5-child/woocommerce/myaccount/my-account-offcanvas.php
So far my changes are not showing up.
Do I need to do anything else?
Richard Bull
I notice that navigation.php is picked up in the child theme overriding the parent theme…
Is it because my-account-offcanvas.php is not part of woocommerce?
Could my-account-offcanvas.php use navigation.php and other form elements of woocommerce default files so that changes made to override woocommerce dashboard & navigation are found in the offcanvas navigation?
many thanks!
Basti
Hello Richard,
what you want to do? Changing the close text? This is in header.php. my-account-offcanvas.php is not part of WooCommerce, it‘s an own file and cannot be overwritten. But this file only delivers the content in the offcanvas. In header.php you can do whatever you want.
Does that help?
Lennert Fabriek
Hi!
Thank you so much for this great theme.
I want to add an extra product tab to display information about delivery etc.
I already did add an extra tab with code (also tried with plugin). The tab is added. But I can not click on it (it doesnt open).
For example:
villamila.nl/woondecoratie/dinerkaarshouder-zwart/Basti
Hi Lennert,
your site is in maintenance mode. So, nothing to see there? 😉
Lennert Fabriek
wauw.. I’m sorry. Back to open now!
Basti
Add
data-smoothscroll="false"to the tab-link. For example<a href="#tab-overige-informatie" data-smoothscroll="false">Overige informatie</a>.You can do this with JavaScript too. Please check smooth scroll documentation
bootscore.me/documentation/smooth-scroll/.Smooth scroll script can be found in theme.js, simply remove it for testing. This script will be removed from theme when Safari supports
scroll-behavior: smooth;.Does that help?
Lennert Fabriek
Hi Basti,
Thanks for the quick replies. It works perfectly. I changed the tab link in the tabs.php.
It didn’t succeed with jquery but it works fine now.
Thank you so much.
Lennert Fabriek
Hi Basti,
My mobile menu isn’t working anymore. Perhaps it is something easy but I don’t see it..
villamila.nlLennert Fabriek
I’m sorry, fixed it!
Basti
👍However, there are some bugs on your site on mobile view. I recommend to check every change you did on desktop immediately on mobile as well 😉
Lennert Fabriek
Hi,
Thanks for your advice. I started yesterday with responsive view. Maybe it’s better to check things immediately (especially theme features).
Mikhail Kacherov
Hi!
Thank you very much for your theme.
I’ve been racking my brain trying to figure out where the mini-cart is edited. First I tried editing the mini-cart.php file, but that gives no results. Then I copied the mini-cart.php file into the child theme bootcommerce-5-child, that also gives no results. I mean I can only see the changes on the site up to in the DOM. Everything inside that div is not updated on the site. I’m sure it’s not the cache, because I’ve disabled it.
Do you have any ideas?
Basti
Hi Mikhail,
yes, that’s tricky but simple. Everything what you did is correct. Mini cart is ajax loaded, simply add or remove a product from cart to see your changes, refreshing the page is not enough 😉
Mikhail Kacherov
Wow. That helped. Thanks.
I recommend adding this trick to the documentation.
Mikhail Kacherov
There’s another problem I can’t solve. How to set the output of 3 products per row instead of 4 on the shop page. The Woocommerce setting “Products per row” in the catalog does not change the value. In addition for some unknown reason on the /shop page it is not possible to select a template (for example, no sidebar). The template selector isn’t available in the editor.
Basti
WooCommerce uses woocomerce.php for all shop pages. Thats why you cannot select page templates for shop.
Change col-* classes in content-product.php to set number products per row. See also a previous comment above.
Mikhail Kacherov
Thank you,
Now I got how the grid works.
About the templates. I just saw that you’re using a no-sidebar template on your https://bootscore.me/shop/ But maybe it’s some kind of hack.
Basti
No, it‘s the default woocommerce.php. There is no sidebar because widgets are hidden on shop pages using https://wordpress.org/plugins/widget-context/ plugin. You can remove sidebar from template as well if you do not want to use plugin. But then sidebar is removed on all shop pages.
Mikhail Kacherov
Thank you.
Davide Catalano
Hello, 1st of all compliments for this great work.
I have a question on woocommerce/woocommerce-functions.php file. I need to change some position and visibility classes in cart-content-count, but it seems that the only way is to edit the parent theme file. Am i making some mistake or its like that? i try to require the file from the child theme but it throws a critical error…
Thank you for your help and great job again!
Davide
Basti
Hi Davide,
thank you. This is a pluggable function in woocommerce-functions.php. You can easily override it.
Paste following snippet to your child functions.php:
function bs_mini_cart( $fragments ) { ob_start(); $count = WC()->cart->cart_contents_count; ?><span class="cart-content"><?php if ( $count > 0 ) { ?> <span class="cart-content-count position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger border border-light"><?php echo esc_html( $count ); ?></span><span class="cart-total ms-1 d-none d-md-inline"><?php echo WC()->cart->get_cart_subtotal(); ?></span> <?php } ?></span><?php $fragments['span.cart-content'] = ob_get_clean(); return $fragments; } add_filter( 'woocommerce_add_to_cart_fragments', 'bs_mini_cart' );Note that the cart is ajax loaded. To see your changes, you must add or remove something to the cart. Refreshing the page has no effect.
Basti
Lo Rednib
Hello Basti,
I would like to get the first children of the “chateau-laguiole” category and I can’t do it…
Either I manage to get the code of WC which allows me to display the 1st children like here :
maison-chateau-laguiole.fr/categorie-produit/chateau-laguiole/And then present them like here:
maison-chateau-laguiole.fr/chateau-laguiole/So maybe I can use a shortcode (that I can’t find …)
So that if I have new products of the category “chateau-laguiole it remains dynamic.
———-
Or (I think at the same time and tell myself that) conversely I could finally use the page shop/my-product-category that I will exploit as the homepage of my brand:
So use the design of
maison-chateau-laguiole.fr/chateau-laguiole/To apply it here
maison-chateau-laguiole.fr/categorie-produit/chateau-laguiole/To do this I would need to know where to find the WC page to edit and be able to make a template (so that the pages for each product category would have the same template).
What is the easiest and most appropriate thing to do ?
Basti
Hi Lo,
why not use a WooCommerce shortcode, wrap it in a
divand adress it with:first-childselector?HTML and shortcode
CSS
.red .col-md-6:first-child .card { background-color: red; } .red .col-md-6:first-child .card h2 { color: yellow; } .red .col-md-6:first-child .card .btn-primary { background-color: purple; border-color: purple; } .red .col-md-6:first-child .card .btn-primary:hover { background-color: lime; border-color: lime; }Lo Rednib
Thanks Basti for your answer,
The problem with this code is it shows all products from chateau-laguiole category.
I’ve got my categories like this:
chateau-laguiole
|__ sub1
|__ sub1_prod001
|__ sub1_prod002
|__ …
|__ sub2
|__ sub2_prod001
|__ sub2_prod002
|__ …
|__sub3
I just want to show sub1, sub2 and sub3 not the parent chateau-laguiole and not all the products from sub1,2,3
Do you have a clue ?
Lo Rednib
It wasn’t displaying correctly in the message: 🙃
chateau-laguiole
|__ sub1
|_______ sub1_prod001
|_______ sub1_prod002
|_______ …
|__ sub2
|_______ sub2_prod001
|_______ sub2_prod002
|_______ …
|__sub3
I just want to show sub1, sub2 and sub3
Basti
Each card has an own class. For example:
.post-2107 { background: red; }But of course it’s not dynamic. If you want to address the first item only, you should something do with
:nth-child()selector.css-tricks.com/almanac/selectors/n/nth-child/Lo Rednib
Yes, I’ll would like to have it dynamique and shows only Sub1, Sub2 and Sub3 (not all the products from sub”x” …)
Basti
You can select them with
:nth-child(). Just play around 😉Lo Rednib
ok thanks for your time Basti
B DF
Hello Basti
Your work is great. The BS5 system is super clean.
I have a question regarding the WooCommerce template system.
Is it possible to create a specific single-product template to customize the design?
After some research, I did not find it. It looks like everything goes through the “woocommerce.php” file
Thanks for your help
B DF
I have found the solution but I do not know if it is the right one.
I deleted the woocommerce.php page in the “main” directory and now I can do a classic “override” …
Is it okay to do so?
Basti
Hello B DF,
thank you. If you remove woocommerce.php it’s possible that there are some bugs in cart, checkout, dashboard – all WooCommerce pages. If that works for you fine, then it’s ok. But note that this file is added again by next update. Please test it on all pages and give a feedback. If this does not affect the shop pages, we can remove woocommerce.php generally in theme. You can use inline CSS in product description too using the
<style>tag.B DF
Hi Basti
Thank’s for your rapid reply !
I started to customize the pages. It seems to work at the cart, dashboard level.
For the Checkout I will test online because for the moment my version is in “localhost”.
If not, is it possible to keep the WooCommerce.php page while modifying the templates like single-products.php ? etc …
Thanks for your help 🙂
Basti
Yes, you can modify other templates. woocommerce.php is to fit shop into the theme, recommended in 2018. But now, maybe WooCommerce changed and this file is not necessary anymore. In this case it’s very helpful if you just delete file, test and give a feedback. Maybe we can delete this file in theme. Next bootScore comes around mid of November. So, it’s enough time to test. Thank you.
B DF
Thanks Basti.
I will move forward like this and I will Feeback this version without woocommerce.php
Apparently it works quite well locally so far. I will see in the production environment.
Little question
is it possible to override the CSS:
.woocommerce-checkout .shop_table {
background-color: var (- bscore-wc-shop-table-bg, var (- bs-white))! important;
}
I saw the stylesheet in the “bootscore-main” directory.
Should we directly modify this CSS?
I will come back to make some feedback following my progress in the templates.
Basti
Yes, WC colors variables are new. We’ve added missing docs https://bootscore.me/documentation/theme/css-scss-compiler/#WooCommerce_Colors.
Change WooCommerce colors by adding them to the
:root::root { --bscore-wc-shop-table-bg: var(--bs-danger); }You should do not touch any code in parent theme on a live site. Everything what you do there will be removed by the next update and you can change everything in child. Edit parent theme code on a test site. If you find a bug or suggest an improvement, we will change that.
Looking forward for your feedback.
Tristan Glaw
Hi, great theme. However the woocommerce shortcode [product_categories] does not display correctly. I have tried the shortcode on other themes and it displays in 4 columns as it should. In Bootscore, it displays in 1 column and looks ugly as if it is missing some style. I noticed that in Bootscore there is no before the ‘s of each category being displayed and in other themes the is present and the shortcode displays correctly. I have been scouring the woocommerce template files in the theme and I can’t figure out what is causing the to be removed!
Hopefully you can point me in the right direction?
Thank you!
Basti
Hi Tristan,
thank you for reporting. Please open an issue at GitHub and share a link to your site to reproduce the issue. Thank you.
TG
Hi Basti,
thank you for the reply! My site is currently on my localhost I can send a screenshot for now.
Another thing: When using woocommerce products shortcode, the theme ignores the columns attribute from the shortcode and always outputs the number of columns specified in content-product.php. This causes display issues for the shortcode when using it in a narrow column and you can’t choose a custom number of columns per shortcode. Is there a workaround or is this also something for GitHub?
Basti
Hi Tristan,
we cannot check and help on your local computer. Please transfer a copy of your project to a live server and share a link to it. Thanks.
BTW, theme ignores WC column settings. You can store a copy of content-product.php in your child and change Bootstrap column classes in this file.
TG
Yes, will do once I am ready. I will post to GitHub. Thanks again.
Lo Rednib
Hi Basti,
I hope you’re well.
I can’t find the way to add Thumbnail of a product category before his main title and description.
Could you help me ?
maison-chateau-laguiole.fr/categorie-produit/prestige/to keep the same look as this page
maison-chateau-laguiole.fr/ligne-w/🙏
Lo Rednib
Basti 🚨
Don’t waste your time.
I finally find it.
I add a woocommerce.php in the child theme and add some add_action with a function 😉
I was looking for this for decades 😄
Basti
👍 Great to hear!
Jonathan Harding
Great product – very impressed so far.
Only issue i have is with product categories – eg.
jonathanh113.sg-host.com/product-category/back-neck/They are displaying as a bulleted list rather than in columns?
Am i doing something wrong?
Basti
Hi Jonathan,
how do you insert the category? Is this a Gutenberg Block?
This site uses the correct category template
jonathanh113.sg-host.com/product-category/back-neck/lumbar-belts/Lo Rednib
Hi Basti,
how to change the classes into your function filter bs_mini_cart ?
Basti
Hi Lo,
add this snippet to your functions.php and change classes. This is ajax loaded, means that you have to add or remove something to your cart to view your changes.
function bs_mini_cart($fragments) { ob_start(); $count = WC()->cart->cart_contents_count; ?> <span class="cart-content"> <?php if ($count > 0) { ?> <span class="cart-content-count position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger border border-light"><?php echo esc_html($count); ?></span><span class="cart-total ms-1 d-none d-md-inline"><?php echo WC()->cart->get_cart_subtotal(); ?></span> <?php } ?> </span> <?php $fragments['span.cart-content'] = ob_get_clean(); return $fragments; } add_filter('woocommerce_add_to_cart_fragments', 'bs_mini_cart');BTW, comments closes this week because it becames too crowded here. We’re moving completely to GitHub issues. So, better to open an issue there.
Lo Rednib
Thks
Lo Rednib
I was doing this already but I forgot to change something into my cart (AJAX !)
🙏
I move to Github 😉